Vively Fitness App
An all-inclusive fitness platform for independent fitness instructors to schedule classes, communicate with and manage clients, process payment, post to and manage multiple social media platforms, and review business analytics.
My Role
-
UX/UI Bootcamp group project
-
UX Researcher
-
Conducted user interviews, survey, contextual analysis, A/B testing, usability testing, & competitor analysis
-
-
UX Designer
-
Wireframes
-
High-Fi Prototype
-
Time Frame
-
1 month
Timeline of Process
Empathize
Early April 2020
Thousands of fitness studios abruptly shifted to virtual instruction during the COVID 19 Pandemic. In early March 2020, 22 million Americans filed for unemployment. Even prior to the Shelter in Place Ordinances, fitness professions were already struggling economically with an average national salary of $40,000. We focused on empowering these independent fitness instructors with the ability to stream live classes and manage all business administrative tasks on one platform.
Problems
-
Prior to COVID 19: In-person fitness classes and personal training.
-
Shelter in Place ordinances: Pivot to virtual classes.
-
Multiple platforms to schedule classes, manage clients, and post to social media.
-
More time spent of administrative tasks instead of teaching classes.

Solutions
-
All-inclusive class management platform enabling fitness professionals to stream live class experiences across multiple media channels.
-
One-stop-shop for social media and client management, analytics, and payment.
Empathize Stage Research
We first sought to better understand independent instructors' backend business pain points.
We conducted:
We interviewed seven independent fitness professionals about what brought them to fitness and how they manage their business.
Three contextual inquiries were performed in yoga, hula (Hawaiian), and ori (Tahitian) dance classes.
I recruited 36 participants via Amazon Mechanical Turk.





Survey
I created a survey using Google Forms and administered it through Amazon Mechanical Turk.
We received 35 fitness instructor responses of which 27% worked for studios that were now closed. View our insights below.
With studios closed and 50% of respondents being full-time instructors, we wanted to focus on designing solutions for them -- instead of the consumer.
User Interviews
During the user interviews, we were able to dig into the business side of fitness instruction.
Keith, HIIT Instructor
Allison, HIIT Instructor
Jess, Yoga Instructor
Now that we're online there's so many tricks and algorithms within Google searches, keyword searches on YouTube, that it's even more complex now, marketing and branding. It already was, and now it's another level.
I haven't see any analytics yet, but would love to get insight into number of students over a week, who are loyal class attendees, email lists, etc.
Most instructor's real talent and skill is teaching class. I want a platform where everything was in one place: weekly email, share to Facebook & Instagram, being able to have the recording of the class in the same platform or sync seamlessly.
User Interview Insights:
-
little to no analytics for class attendance or marketing.
-
Utilizing a ton of different platforms to manage payment, client communication, and social media.
-
Instructors are creatives and want to focus on creating the best class experience, not working about marketing or admin tasks.
Problem Statement
Independent fitness instructors utilize a variety of communication and social media platforms to post content and connect with their clients in addition to POS, scheduling, and marketing apps. They are burned out managing administrative backend tasks on disparate platforms.
How might we design a responsive dashboard with which independent fitness instructors can seamlessly build their brand and grow their clientele?
Define & Ideate
Early April 2020
Using our survey and interview demographic data, we designed our independent fitness instructor, Jessica Cole.

Jessica is a passionate, driven, and caring fitness professional. She wants to use her creativity and optimism to inspire clients to grow physically and mentally. Instead of focusing on sharing her love of fitness, she is bogged down with administrative tasks.
Competitor Analysis &
Feature Prioritization Matrix
I researched 15 direct competitors in the Point of Sale (POS), Client Relationship Management (CRM), Email Marketing, and Single Sign On (SSO) Social Media Management spaces.
Most of the POS and CRM platforms are built for enterprise scale, therefore not affordable to independent fitness professionals.

After researching these products, I learned there still was no all-inclusive platform to seamlessly:
-
Schedule classes
-
Communicate with and manage clients
-
Process payment
-
Post to multiple social media platforms
-
Review sales, marketing, and social media analytics
Using our interview, survey, and competitor analysis data, we brainstormed solutions using digital stickies on Figma. We prioritized features using a matrix, deciding to focus on high priority, high impact features.

Key Features:
-
SSO social media management
-
CRM & email marketing
-
POS
-
Class scheduling
Mailchimp and WellnessLiving were the closest to being all-inclusive platforms, so we looked to them for feature inspiration.

Value Proposition
Our empathize stage research revealed that independent fitness professionals should focus on the fitness, not stress over the business.
This led us to our value proposition.

Storyboard & User Journey Map
Before wireframing or prototyping could begin, we wanted to refocus on Jessica's experience teaching a virtual fitness class. We mapped out her journey to understand opportunities to reduce frustration and empower her.
Jess's independent fitness business is growing, but she's juggling multiple platforms. With the sudden closure of in-person instruction, this hustler decides to stream her classes online. She discovers Vively and live streams her first class on the platform. After class, Jess follows up with her clients, posts content on social media, and watches her business take off.

Mood Board, UI Style Guide, & Components
We curated a mood board to evoke the energetic yet simplistic aesthetic we aimed to portray in our product. Examples of dashboard interface designs from Dribble and Behance also helped us visualize how to organize our users' extensive amounts of information.
Using our moodboard, we created a UI Style Guide for Vively.
Vively comes from VIBRANT and LIVELY. We, therefore, wanted to embody the liveliness and positive can-do attitude of our independent fitness instructors.


These were our design decisions:
-
Tone & voice: Energetic, modern, clean
-
Color choice:
-
Red : passionate and lively
-
used for side and top navigation
-
-
Fountain blue : complementary cool color
-
buttons and icons
-
-
Purple : bold, triad color adding accent
-
text, buttons, and icons
-
#5266D0 text on a white background (#FFFFFF) or vice versa are WCAG AA compliant.
-
-
Yellow : warm, triad color adding contrast
-
for hover states and buttons
-
-
-
Iconography and buttons:
-
Rounded corners added to our lively and fun aesthetic
-
Simple and clean iconography utilizes our bright color palate
-
-
Typography:
-
Google WebFont is widely available and free via Open Source Licensing. Since we are designing for web use, we chose web fonts to reduce page loading times.
-
Quicksand: This rounded terminal sans serif if perfect for paragraph copy on desktop and mobile. The clean, geometric shapes exude an organized and playful aesthetic.
-
-
Navigation and widgets:
-
Left-hand vertical navigation concisely features the most important pages
-
Widgets organize analytics, notifications, and important tasks on dashboard
-
-
Logo:
-
The tilted v and forward leaning text encourage action.
-
Since the logo UI pattern often leads to the home landing page, we maintained the bright red we used in primary and secondary navigation.
-

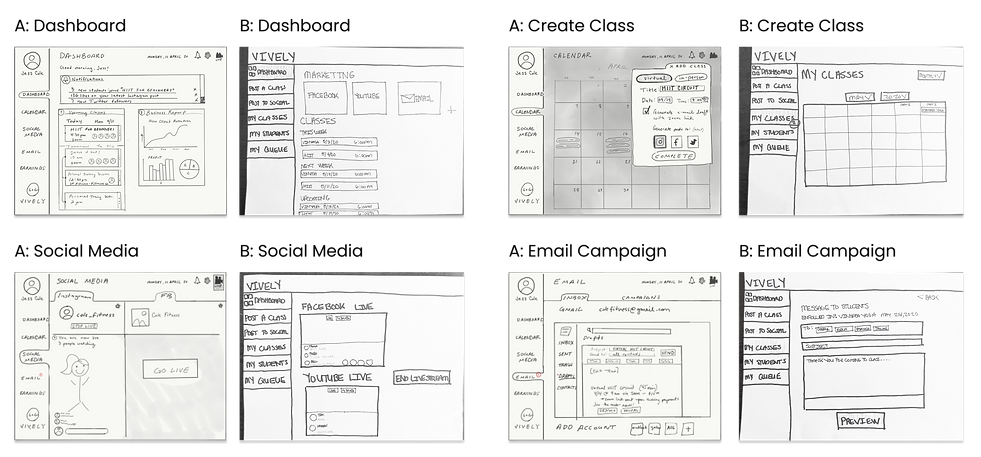
A/B Paper Prototypes & User Flow
Mid April 2020
Since Vively combines CRM and email marketing, SSO social media management, POS, and class scheduling in one platform, we visualized this product in many different ways. Our three scenarios help fitness professionals seamlessly build their brand and grow their clientele with payment and marketing tools.
Three Task Flows:
-
Creating a virtual live class with Zoom integration
-
Promoting the class through a social media live stream
-
Scheduling a follow-up email campaign to prompt class attendees to register for their next class

These three features empower instructors, like Jessica, to continue teaching and growing their business during the COVID-19 Shelter in Place ordinances.
Our user interviews revealed that many instructors were going live on social media to reach a wider audience. Additionally, one fitness professional shared that he was holding Zoom classes, but sending out the link via email was cumbersome. He needed to copy and paste the Zoom link into individual emails as students signed up for his class. Scheduling follow-up emails can also increase client retention.
Lo-fi Prototypes
We generated two different desktop paper prototypes for A/B usability testing focusing on navigation to ensure users would have clear call-to-actions. We designed for desktop since most fitness professionals we interviewed used laptops or tablets.
Our six respondents tested either A or B paper prototypes.

Key Insights:
-
Creating a class from the calendar was easy. Pop up window in prototype A organized the flow in one screen.
-
Users were confused why they had to copy the class Zoom link to add to their class calendar.
-
Using the side and top navigation to go live was intuitive. There was confusion regarding clicking to go live on each social media platform in prototype A.
-
Prototype A email campaign flow was easier from the side navigation.
-
Users wanted editable email templates and auto-fill registered client contacts.
Lo-fi Prototype
We took what worked well on each prototype based on user feedback and combined them into the lo-fi prototype.
Test & Improve
Late April - Early May 2020
Armed with our lo-fi prototype, UI style guide, and UI components, we were ready to design our hi-fi prototype.
High Fidelity Desktop Prototype

Our high fidelity prototype includes the following solutions:
-
Navigation
-
Add classes, email posts, and go live from top or side navigation on any page
-
-
Class creation
-
Add class price and number of student fields
-
Zoom link check box will auto-generate a Zoom link to embed in email
-
Ability to differentiate students' needs in the roster
-
-
Email
-
Email templates
-
Zoom link auto-fill in email template
-
Preview email before sending
-
-
Go Live on Social Media
-
Compact social media toggles and split screen live windows
-
Engage with people via live chat on all platforms simultaneously
-
High Fidelity Responsive Mobile Prototype
We generated our hi-fi prototype in desktop first since most of the interviewed fitness professional used desktop for business tasks. To adapt to mobile, we used a 12 column grid with 30 pixel gutters for desktop and a 2 column grid with 20 px gutters for mobile.
Stacked widgets enable vertical scroll. The top and side navigation collapsed into a hamburger.

High Fidelity Usability Testing
I conducted two desktop usability tests. These were conducted remotely via Zoom and Figma, and respondents were recruited through our social networks due to the quickly imposed California Shelter in Place ordinances.
Key Insights:
-
Overall:
-
UI color palette is overwhelming.
-
Green notification color incorrectly signals an error message.
-
Redesign vertical navigation for better accessibility.
-
-
Desktop:
-
Navigation was clear and seamless.
-
Integrating CRM, POS, SSO social media management, email marketing, and class scheduling is a great idea - especially during the COVID 19 gym closures.
-
When creating a class, one user wanted to see a calendar weekly-view instead of monthly-view.
-
Differentiating between how to send an email versus start a campaign was not clear.
-
Social media split screens were confusing.
-
Dashboard is handy, but one user wants the ability to rearrange widgets.
-
We redesigned a few user flows using the usability testing feedback. Our biggest redesign was to tone down the UI color palette. We optimized the calendar and social media flows. Rearranging the widget cards with an F-shaped pattern helps the eye travel across the page.
Next Steps:
Immediate Iterations
-
Finish redesigning screens with new UI palette and components
-
More usability testing - including A/B testing "add new" navigation
-
Create onboarding screens to link payment, social media, and email clients to account
Future Iterations
-
Develop marketing, sales, and social media analytics screens
-
Create multi-platform social media posts
-
Full code product
-
Develop client-facing app
-
Client statistics and direct messaging (email or SMS)
-
Client preferences, medical history, and waivers
-
-
Connect Zoom with Facebook Groups to monetize pre-recorded classes
-
Integrate video client into Vively platform and include CTA's within live class screen
-
Social Media Management (listen and repost client content)
-
Develop website builder
















